Uno de los primeros problemas que nos podemos encontrar al desarrollar aplicaciones para dispositivos Android es la enorme fragmentación de los dispositivos, teniendo una infinidad de configuraciones diferentes de hardware.
En este artículo vamos a ver el problema que supone la variedad de pantallas y qué herramientas tenemos para lidiar con él.
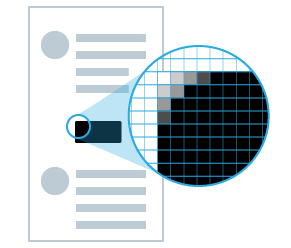
El pixel
Un píxel es un punto de luz capaz de tomar cualquier color y las pantallas de nuestros dispositivos móviles no son más que una cuadrícula de estos puntos de luz, el tamaño de ésta es lo que se conoce como la resolución de la pantalla
los ppi
Al existir pantallas de diferentes resoluciones y diferentes tamaños los píxeles pueden estar más juntos o más separados, ser más grandes o más pequeños, lo que afecta directamente a la calidad de imagen, por este motivo surge la necesidad de medir este aspecto y aparecen los PPI (Pixels Per Inch, puntos por pulgada en español) que mide cuántos píxeles caben en una pulgada, esta densidad de píxeles se calcula de la siguiente manera:
- Densidad de píxeles = ancho o alto de pantalla en píxeles / ancho o alto de pantalla en pulgadas
-
Por ejemplo, el Nexus One tenía una resolución de 480 x 800 px y un tamaño de 1,9 x 3.17 pulgadas, de la fórmula anterior: 480 / 1.9 = 252
Por lo tanto, el Nexus One tenía una densidad de píxeles de 252.
El problema
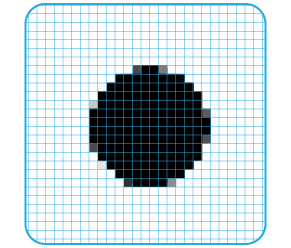
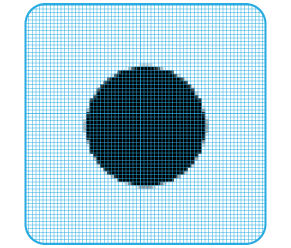
Usemos como ejemplo en Nexus One con 252 PPI y un Nexus 6 que tiene 493 PPI
Veamos cómo se mostraría en cada dispositivo un botón de 7 píxeles de alto.
Nexus One

Nexus 6

Como se puede ver en el Nexus One, al tener una densidad de píxeles de prácticamente la mitad, el botón se ve el doble de grande. Esto causaría que nuestro diseño de la interfaz se vea diferente dependiendo del dispositivo y en algunos casos extremos podría causar que sea inusable.
La solución
Para lidiar con este problema Android nos ofrece los dp o DIP (density-independent pixels).
Un dp equivale a un píxel en una pantalla con una densidad de píxeles de 160, de esta forma Android puede calcular la equivalencia en píxeles independientemente del tamaño, resolución y densidad de píxeles de cada pantalla. El cálculo se hace de forma muy sencilla con la siguiente fórmula:
- dp = (ancho en píxeles * 160) / densidad de píxeles de la pantalla actual
Nexus One

Nexus 6

El mismo problema nos encontramos con los recursos gráficos como imágenes e iconos ya que éstos tienen un tamaño en píxeles.
La solución que nos da Android pasa por diseñar para pantallas de densidad 160 lo que se considera 1x y escalar las imágenes para los diferentes tamaños que soporta Android basándonos en la siguiente tabla:
Screen resolution
- xxxhdpi
- xxhdpi
- xhdpi
- hdpi
- mdpi
dpi
- 640
- 480
- 320
- 240
- 160
Pixel ratio
- 4.0
- 3.0
- 2.0
- 1.5
- 1.0
Image size (pixels)
- 400 x 400
- 300 x 300
- 200 x 200
- 150 x 150
- 100 x 100
Carpeta correspondiente
- mipmap-hdpi
- mipmap-mhdpi
- mipmap-xhdpi
- mipmap-xxhdpi
- mipmap-xxxhdpi
Y Android se encarga de utilizar los recursos gráficos adecuados para cada dispositivo.
Aunque este aspecto empieza a caer en desuso ya que desde ya que desde el API 21 de Android se ha simplificado mucho el uso de imágenes vectoriales dejando el escalado en diferentes archivos para casos muy concretos.
Android también dispone de los sp (scalable pixels) que es prácticamente lo mismo que los dp con la diferencia que se calcula si equivalencia en píxeles teniendo en cuenta la configuración del usuario referente al tamaño del texto, por lo que se recomienda su uso para definir tamaño de textos. De esta forma si un usuario con problemas visuales configura el sistema con un tamaño de texto el doble de grande de lo habitual, nuestro texto definido en sp se verá el doble de grande
Conclusión
Cuando diseñamos la interfaz de nuestra aplicación Android nunca deberíamos usar píxeles para definir tamaños ya que si lo hacemos nuestra aplicación se verá peor, pudiendo incluso reducir la usabilidad de la misma.
Para ayudarnos Android nos ofrece unas soluciones muy sencillas pero potentes que nos permite despreocuparnos de este aspecto y no ayuda a diseñas interfaces de más calidad.